En esta guía te voy a contar cómo instalar el pixel de Facebook en Wordpress ya que es una herramienta MUY importante que tenés que tener en tu sitio web si o si.
Antes que nada quiero contarte un poco para que sirve el Pixel y por qué es tan importante que lo tengas en tu sitio web.
El pixel ayuda a Facebook a entender que hacen las personas que ingresan a tu página, analiza y contabiliza las acciones que realizan (conversiones) y te permite realizar campañas mucho más efectivas. Gracias a esto podemos saber cuantas conversiones recibe nuestro sitio gracias a nuestros anuncios. Algunas de estas conversiones son:
- Personas que ingresaron al sitio web.
- Personas que vieron algún producto.
- Personas que agregaron al carrito.
- Personas que compraron.
- Personas que llenaron un formulario.
También podemos crear nuestras propias conversiones, en ésta guía te muestro como hacerlo o anuncios dinámicos.
Paso 1: Cómo obtener el código del Pixel
Ingresamos en nuestro administrador de anuncios, arriba a la izquierda veremos 3 rayas (una arriba de la otra) y hacemos click para que se despliegue el menú. Ingresamos en Administrador de Eventos y veremos a la derecha un botón verde con un signo de «+». Hacemos clic ahi…
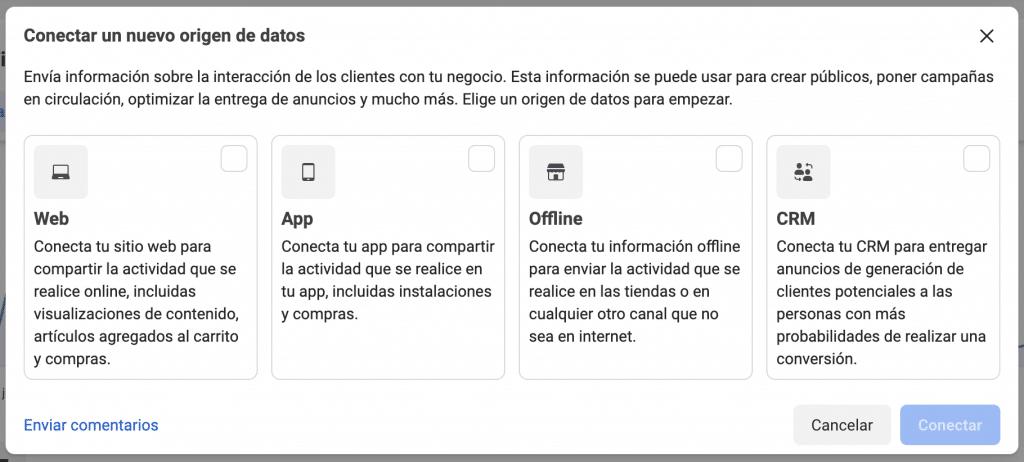
Una vez ahí dentro veremos una pantalla como ésta:

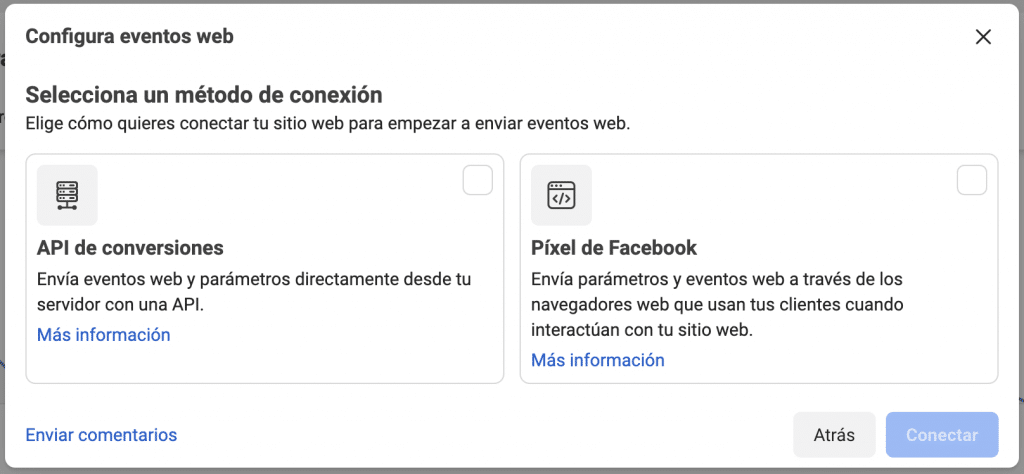
Hacemos clic sobre «Web», en la siguiente pantalla seleccionamos «Pixel de Facebook».

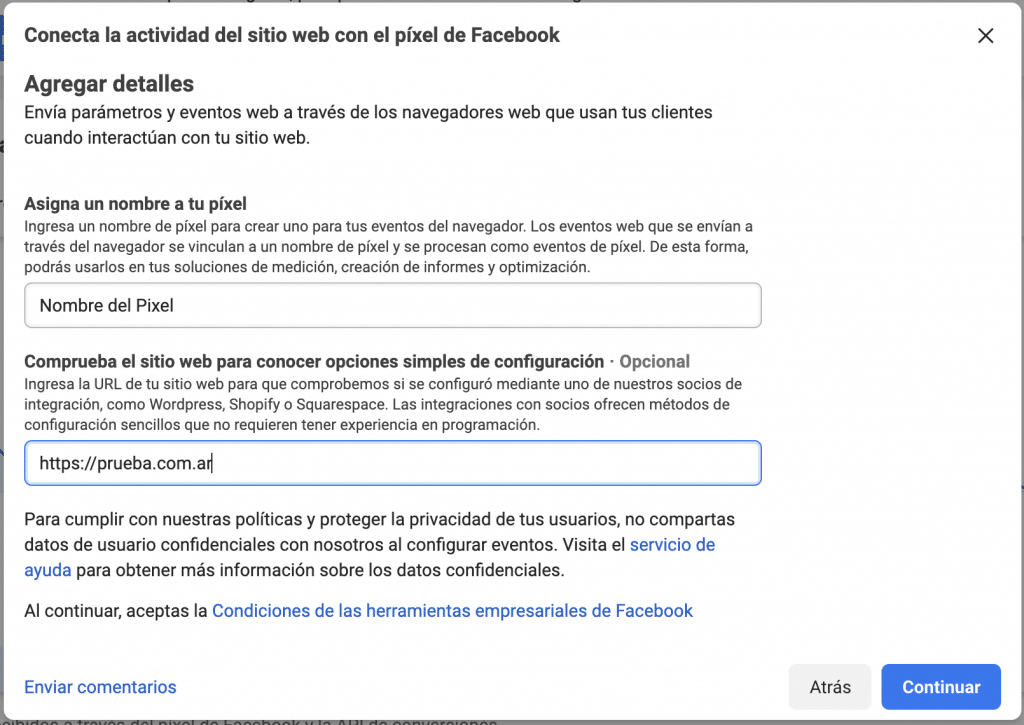
Y por último seleccionamos el nombre del pixel que queramos e ingresamos la url donde vamos a instalarlo:

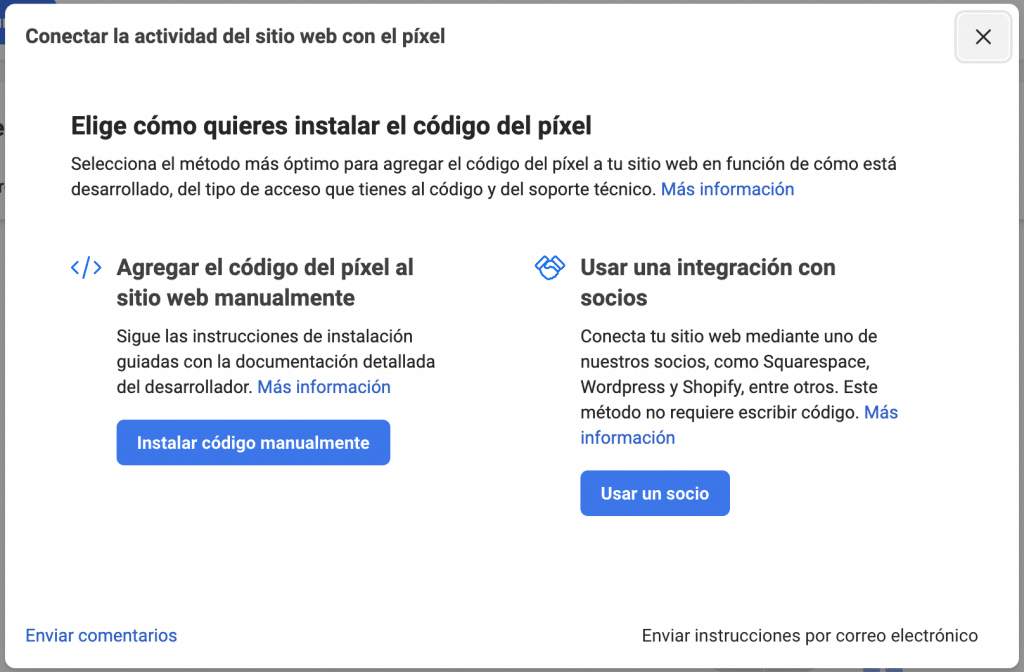
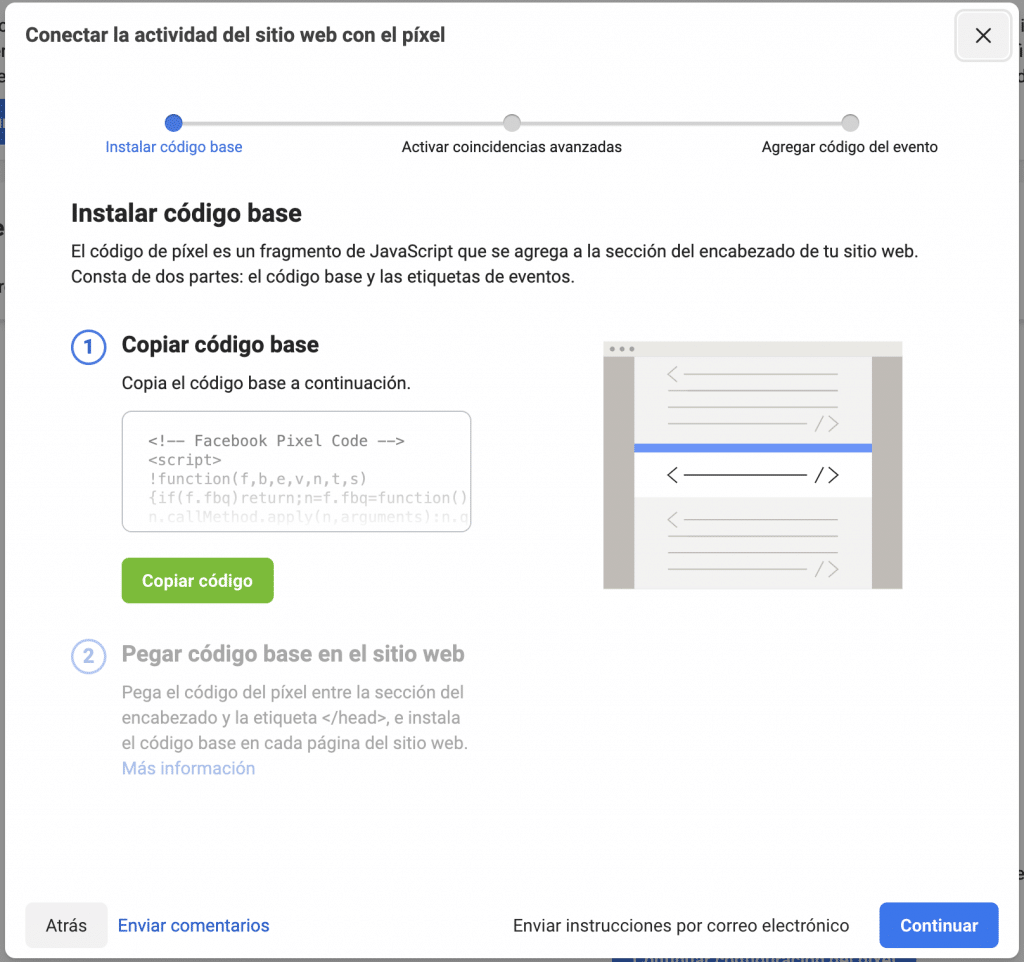
Con el pixel creado nos aparecerá una nueva pantalla donde podremos elegir instalar el código manualmente (lo que te voy a explicar) o mediante alguna integración de socios.

Elegimos la opción «Instalar el código manualmente». Y automáticamente nos muestra el código del pixel. Hacemos clic en el botón «Copiar Código»

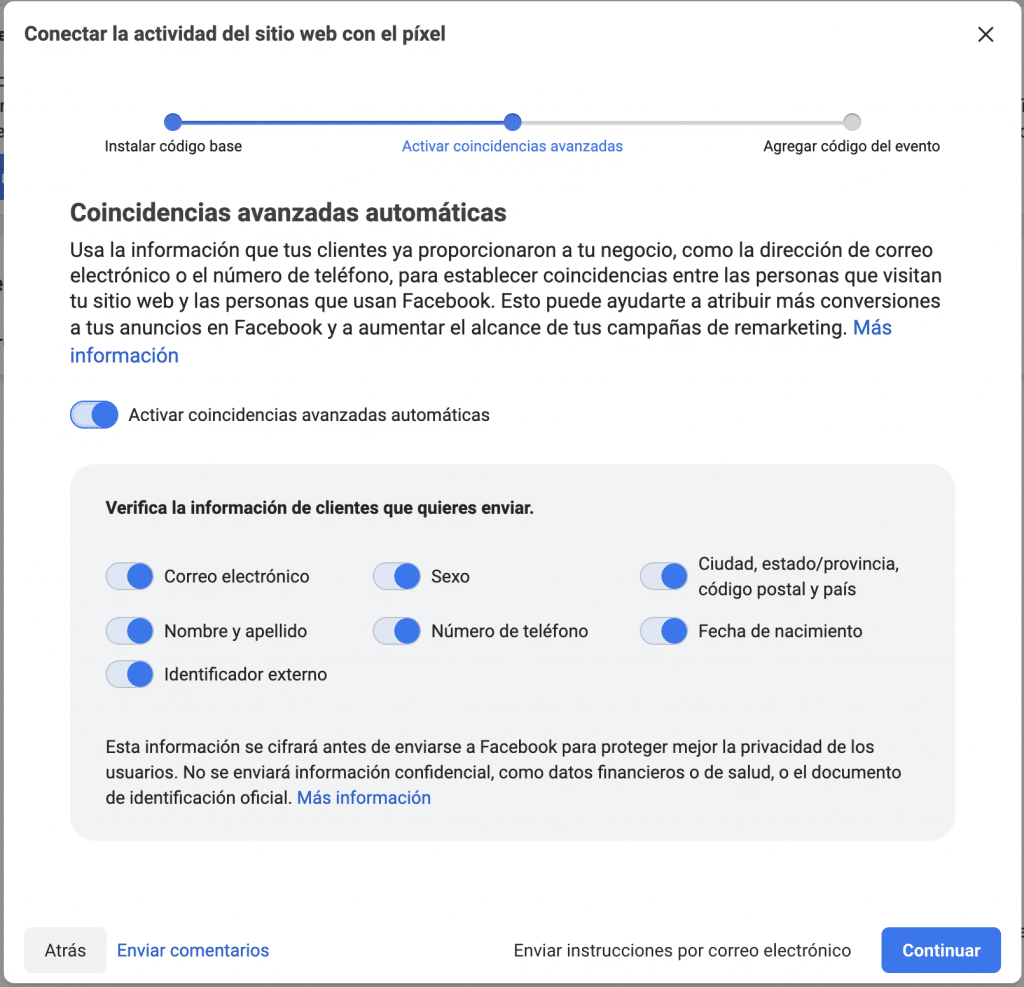
Luego ponemos Continuar y en la nueva pantalla activamos las «coincidencias avanzadas automáticas».

Volvemos a poner continuar y la próxima pantalla la ignoramos, podés cerrar la ventana con la «X» que aparece arriba a la derecha.
Ya tenemos copiado nuestro código de Facebook!
Paso 2: Instalar el código manualmente en Wordpress
Para instalar el pixel de Facebook de forma manual en Wordpress hay 2 formas, yo te voy a mostrar como hacerlo desde el panel administrador de Wordpress, pero también podes hacerlo vía FTP.
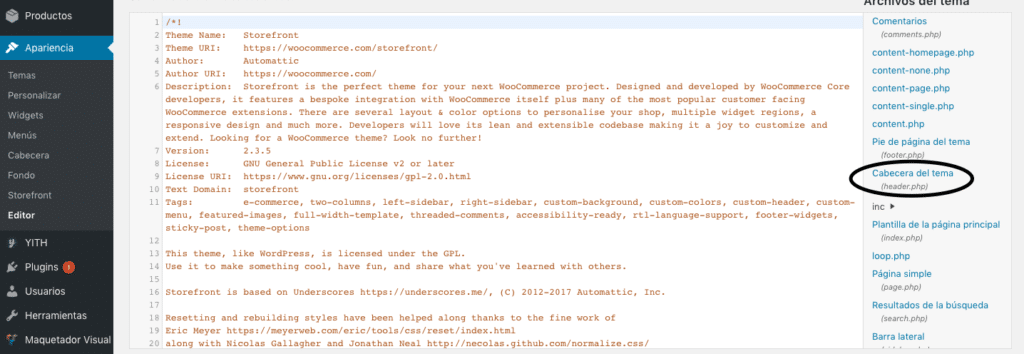
Para iniciar la instalación, tenemos que entrar en Apariencia – Editor y ahi mismo, sobre la derecha tendremos todos los archivos de nuestro sitio web. Tenemos que seleccionar el archivo «Cabecera del Tema – header.php».

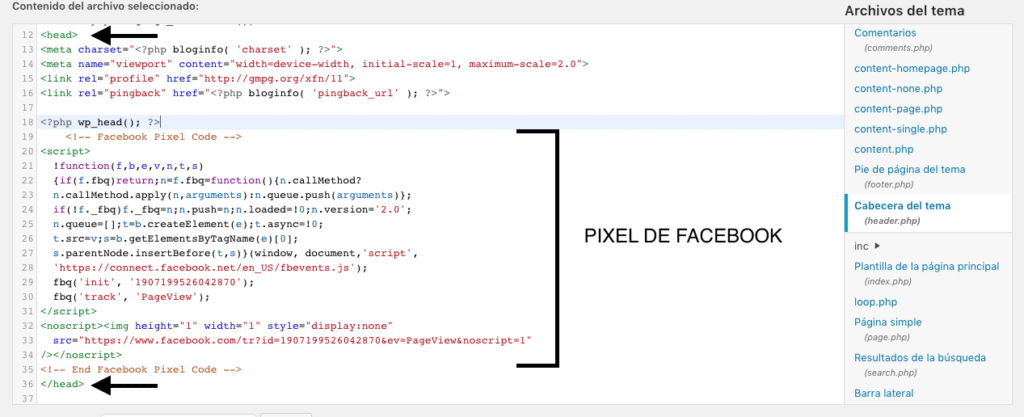
Al hacer click veremos toda la información de la cabecera de nuestra web. Tenemos que ubicar la etiqueta <head> y la </head> y pegar nuestro código ahí dentro.

Una vez pegado el código, tenemos que ir abajo de todo y poner «Actualizar Archivo».
Paso 3: Instalar el Pixel de Facebook con un Plugin en Wordpress
Hay varios Plugins que cumplen con esta función, uno de los más simples es «Insert Header and Footer» ya que nos da la opción de pegar los códigos que necesitemos tanto en el Header como en el Footer del sitio web.
Yo te voy a mostrar un plugin que uso en todos los sitios, funciona muy bien y tiene muchas opciones adicionales (por ejemplo conversiones personalizadas) para que no tengas que hacerlo manualmente.
Lo primero que tenemos que hacer es dirigirnos a PLUGINS – AÑADIR NUEVO en nuestro panel administrador de Wordpress. En el buscador ponemos «Pixel Caffeine» y nos saldrá el siguiente plugin:

Ponemos «Instalar ahora», «Activar» y una vez instalado vamos a ver que en el menú de wordpress aparece un nuevo item llamado «Pixel Caffeine». Ingresamos y comenzamos con la configuración.

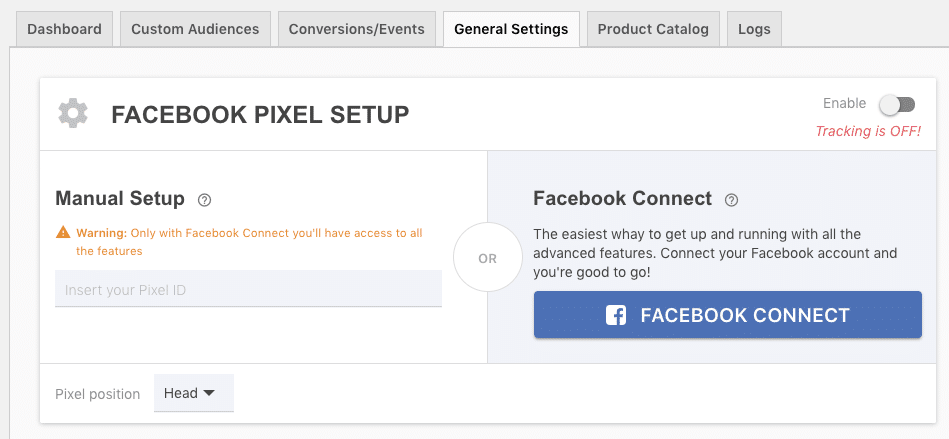
Tenemos 2 opciones para configurar, la mejor es conectarlo directamente con Facebook ya que nos ofrece muchas más opciones. Damos click en «Facebook Connect», nos pedirá nuestros datos de ingreso y podremos elegir nuestra cuenta publicitaria y nuestro pixel de Facebook previamente creado. Una vez realizado esto, ponemos «Save» abajo de todo y tenemos nuestro pixel perfectamente instalado en nuestro sitio web.
Paso 4: Comprobar que el Pixel esta perfectamente instalado
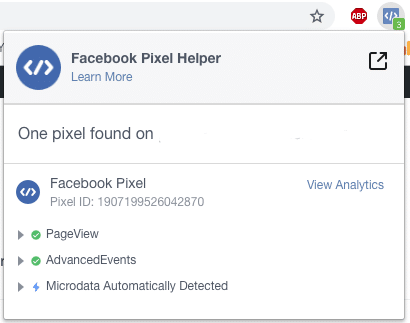
La mejor opción para comprobar la correcta instalación es agregar una extensión de Google Chrome a nuestro navegador llamada «Pixel Helper«. Una vez instalada la extensión nos dirigimos a nuestro sitio web y hacemos click sobre el nuevo icono que apareció en nuestro navegador (al lado de la barra de direcciones).

Si nuestro pixel fue instalado correctamente nos aparecerá el evento «PageView» con un tilde verde confirmando su funcionamiento.
Ya esta instalado tu pixel, ya podés empezar a analizar y trackear los movimientos de tus visitantes!
Gracias por leer!









